Navbar是每個前端心手都會練習到的部分,本日任務另外添加一個小小的效果:下拉網頁時改變Navbar樣式。實作請參考CodePen
JS部分其實很簡單:就是在window掛上監聽器,監聽scroll行為。
如果scroll在Y軸的長度達到預期的數字,就改變nav的屬性。
const nav = document.querySelector('.nav')
window.addEventListener('scroll', fixNav)
function fixNav() {
// 若視窗在Y軸的移動長度大於nav高度+150px時,就為nav加上.active選擇器
if(window.scrollY > nav.offsetHeight + 150) {
nav.classList.add('active')
} else {
nav.classList.remove('active')
}
}
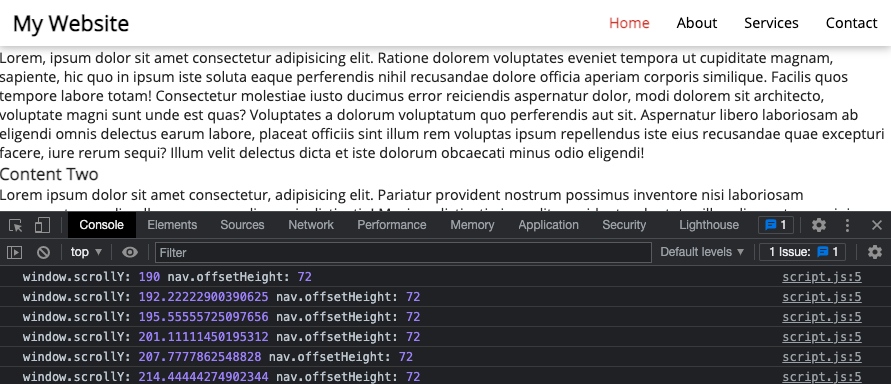
您可以在codepen當中console.log window.scrollY和nav.offsetHeight,查看實際的觸發點是否符合程式碼:
SCSS部分(節錄)
這裡有運用偽元素和z-index屬性,做出一個濾鏡效果,讓文字從背景跳出來。
.mainTitle {
background-image: url('https://images.pexels.com/photos/450035/pexels-photo-450035.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260');
background-repeat: no-repeat;
background-size: cover;
background-position: bottom center;
height: 100vh;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
position: relative;
margin-bottom: 20px;
z-index: -2;
h1 {
font-size: 46px;
margin: -20px 0 20px;
}
p {
font-size: 20px;
letter-spacing: 1px;
}
&::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}
}
